
第 
艺术二维码设计师、资深讲师
minor,93年蒙古族,摩羯座,大学专业为计算机系,毕业后成立美萌工作室创。曾被腾讯、滴滴、Adobe、火星时代邀请出席艺术二维码设计与制作讲座。
为央视网络春晚、欢乐中国人、挑战不可能、Adobe、Wacom、腾讯,迅雷、人邮、劳斯莱斯、宝马、福特、交通银行、香港旅游发展局等知名企业提供二维码专业设计服务。
对于现在风口上的大多数O2O企业来说,可能没有什么比一个让人印象深刻的二维码更能打动你的客户了。一个设计精良,用心打造的二维码,能够有效激起客户体验产品的兴趣,继而起到良好的营销目的。
二维码作为入口,其重要性正如十年前的域名,而购买一个简单易记又有寓意的域名,其成本不知要高到哪里去了,所以,设计一个有趣的二维码,是性价比高的一笔投资。
艺术二维码是基于普通二维码某种算法形成的,设计师通过创作,可以设计出外观独特的二维码,这种二维码现在开始受到各个企业机构的青睐。虽然有少数网站提供了自动生成艺术二维码的功能,但是效果比较简单。若想得到符合自身营销需求的艺术二维码,必须自己动手设计制作才可实现。
你可能没有赶上第一个互联网风口,但艺术二维码必然成为一个趋势,作为设计师或者设计爱好者,再不学一门神技,我们就out啦~
本次免费公开课大纲
1、个人简介和自己作品分享
2、艺术二维码的价值与商业应用
3、二维码的核心理论知识
4、从0到1艺术二维码设计流程
5、解决二维码不识别的几个问题
6、十二节课内容要领分享
7、艺术二维码30分钟视频
8、互动交流

【还有Minor老师动态二维码12节系列课】
便捷的二维码时代来临啦
小到个人公号,大到500强企业
拥有一枚精心设计的二维码多么出众
提升个人品质、拥有更多商业合作
抓住来自尽在手边的商机
是我们设置这次课程的初衷
你所不了解的二维码的秘密
可爱的、另类的、动态的、酷炫的...
Minor老师精心准备的二维码课程
完全可以零基础学的二维码课程
详细、实践、知识点超多的十节课程
10节课报名入口
点击文章底端的【阅读原文】

minor老师
艺术二维码设计作品
▼
































还记得何大大文章底部的动态二维码不,
原理和设计方法来啦!

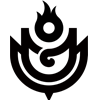
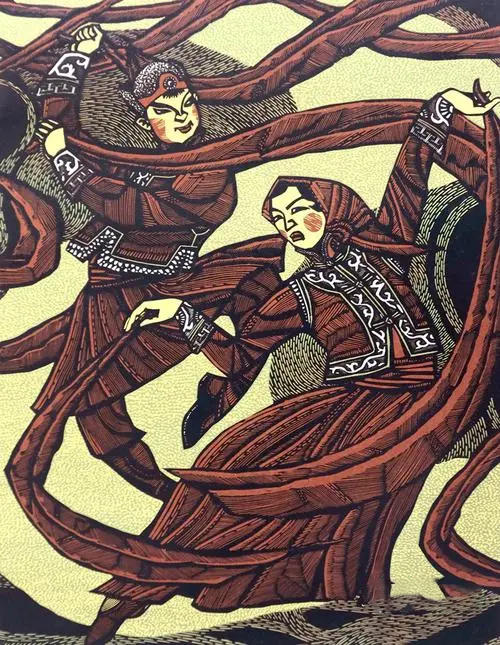
- 上一篇: 蒙古小哥的天马行空,来自内蒙古的平面设计之美
- 下一篇: 蒙古族特色标志设计—体育产业标志设计作品赏析

























 蒙公网安备15052402000126号
蒙公网安备15052402000126号


发表评论